サイトのシステム構築に必要なフロントエンドエンジニアとは?年収や仕事内容を解説!
- Web関連
- ソフトウェア

1.フロントエンドエンジニアとは
サイトを作成したいがプログラミングの知識を持つ社員がおらず、お困りではないでしょうか?
フロントエンドエンジニアを採用すればwebデザイナーのデザインを基に、普段サイトで目にする部分の構築やカスタマイズをすることが可能になります。
フロントエンドエンジニアによってはデザインの知識をもっており、一人でサイトの見える部分の設計ができることがあります。
見た目がよく使いやすいサイトの設計にはフロントエンドエンジニアが不可欠です。
特に最近ではスマートフォンからサイトにアクセスをしてくるユーザーが増えていており、スマートフォンの画面に合わせて使いやすいサイトを作成する必要性が増してきていると言えます。
2.フロントエンドエンジニアができること
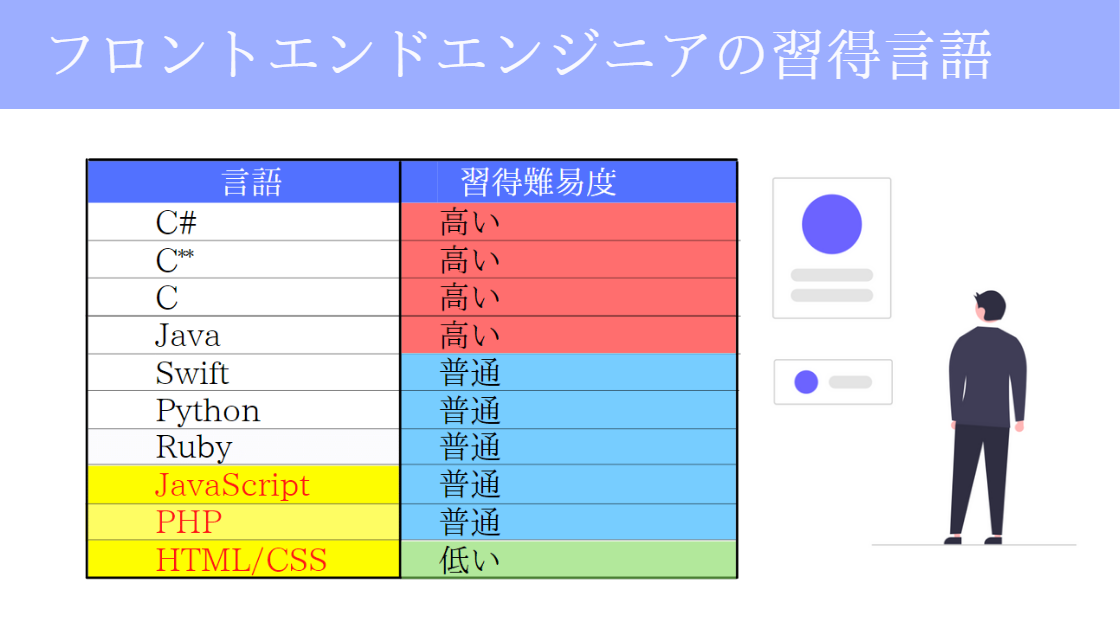
フロントエンドエンジニアはHTML、CSS、JavaScript、PHPを使用できます。
プログラミング言語の中でも習得難易度が低い言語だといえます。

(習得時間と言語の難易度を基準に習得難易度を決めています。)
フロントエンドエンジニアはこれらの言語を用い、UIとUXを考慮したコーデイングとSEO対策を行います。
UIとUXを考慮したコーデイング
フロントエンドエンジニアはコーデイングをする際にUIとUXを考慮しながらサイトの作成を行います。
UI(ユーザーインターフェイス)とは一般的にユーザーと製品やサービスとの接点すべてのことを意味します。
サイトの見た目だけではなく、使いやすさ、画像のレイアウトや文字のフォントに至るまですべてがUIに含まれます。
サイトの見やすさは商品の購入を左右しますのでどうしたらサイトを快適に使ってもらえるかしっかり考慮しなければなりません。
UX(ユーザーエクスペリエンス)とはユーザーがサービスを通じて得る体験のことを指します。
UXを向上させ、有力な情報をサイトに掲載することでユーザーに「このサイトは使いやすい!」と感じてもらい商品の購入につなげることができます。
フロントエンドエンジニアの仕事はコーデイングでサイトを構築するのにとどまらず、ユーザーの目線に立ち、利用しやすいサイトを設計するところまで含まれます。
SEO対策
サイトへのアクセス数を増やすにはSEO対策は欠かせません。
検索エンジンに評価してもらえるコンテンツの作成や効果的なタグの使用方法、関連する名部のリンクを使用するなど、評価の受けやすいサイトの設計を考えるのもフロントエンドエンジニアの仕事の一つです。
3.年収と自社で育成した際にかかる時間
フロントエンドエンジニアの平均年収は550万円です。
自社でフロントエンドエンジニアを育成するのにかかる時間の目安は500時間になります。
(言語の習得時間には個人差がありますのであくまで目安としてお考え下さい。)

育成時間の内訳
- PHP 300時間
- HTML CSSの習得 20時間
- Javascript の習得200時間
4.まとめ
いかがでしたでしょうか?
私たちが普段目にするサイトの表側を作成するのがフロントエンドエンジニアの役割です。
サイトの作成を外注する企業も多いですが、頻繁に更新が必要、自社の商品ならではのサイトを作りたい場合は自社でフロントエンドエンジニアを採用することをおすすめいたします。
神奈川エンジニア求人JOBではエンジニアの求人を無料で掲載することができます。
神奈川でエンジニアの採用を考えている方はぜひ一度ご覧ください。
⇓詳しい説明はこちらをご覧ください⇓
https://www.athlete.co.jp/itmatching.html
⇓実際の人材募集の様子はこちらからご覧いただけます。⇓
⇒https://kanagawa-engineer-job.com/
人材採用に関するお問い合わせはこちらをクリックデジタル人材情報 一覧
-

製品にシステムを組み込むのに必要な組み込みエンジニアとは?年収や仕事内容を解説!
2021.11.09- ソフトウェア
- 情報処理
自社の製品にAIや通信の機能を組み込みたいとお考えではないでしょうか?製品にシステムを組み込むのには組み込みエンジニアが不可欠です。この記事では組み込みエンジニアの仕事内容や年収について解説します!... -

システムの開発に必要なプログラマーとは?プログラマーの年収や仕事内容について解説!
2021.11.12- AI
- Web関連
- セキュリティ
- ソフトウェア
- 情報処理
サイトやアプリケーションを作成したいがどのようなエンジニアが必要か分からない。そのような悩みを抱える採用担当者に向けてシステムの開発に必要なプログラマーについて解説します!... -

システムの設計に必要なシステムエンジニア(SE)とは?年収や仕事内容を解説!
2021.11.12- AI
- Web関連
- セキュリティ
- ソフトウェア
- 情報処理
自社でソフトウェアを作成したいがどのようなエンジニアを採用すればいいのか分からない。そんな採用担当者に向けてシステム設計をするシステムエンジニアについて解説します!...









